코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
JavaScript 기본 - Web 개발 학습하기 | MDN
자바스크립트는 여러분의 웹사이트에 상호작용성(예를 들면, 게임, 버튼이 눌리거나 폼에 자료가 입력될 때 반응, 동적인 스타일링과 애니메이션)을 더해 주는 프로그래밍 언어 입니다. 이 글은
developer.mozilla.org
[JS] VS Code로 HTML, JavaScript 개발 환경 구축/실행(@맥, 윈도우)
# Visual Studio Code 에디터로 HTML, JavaScript 개발 환경 구축/실행하는 방법 1. VS Code 설치 2. 폴더지정, 파일 생성 3. JS파일 실행(Code Runner) 4. HTML 실행(Open In Browser, Live Server) 1. VS Code 설치 ▶ Visual Studio Co
curryyou.tistory.com
해당 페이지의 커리큘럼을 토대로 작성하였음을 알려드립니다.

우선 시작은 모든 프로그래밍 언어의 기본인 Hello World입니다.
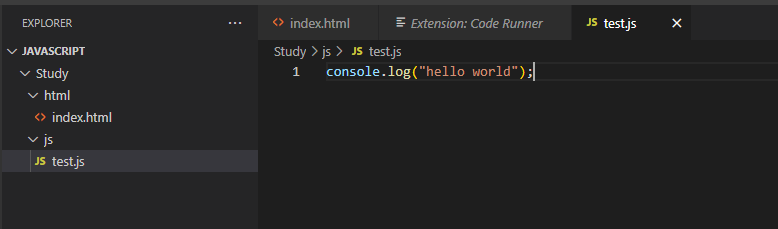
저는 VS code를 사용하기 때문에 해당 환경을 토대로 설명 드립니다.

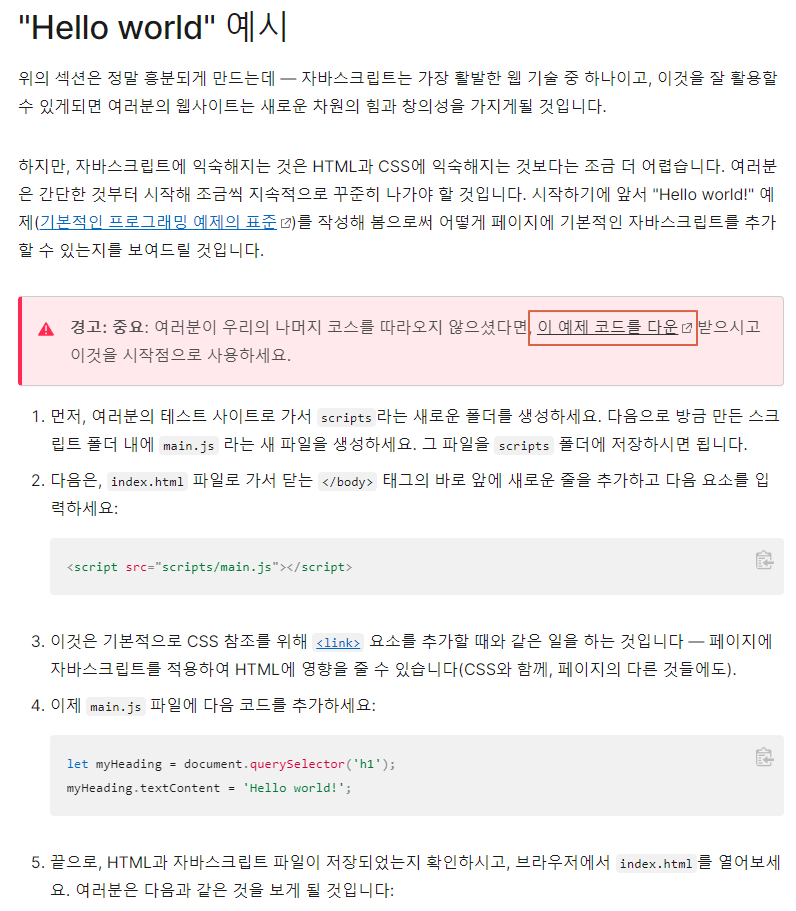
우선 Hello world 를 출력하기 위하여 다음과 같은 코드를 작성하였다.
출력 단축키인 ctrl+alt+N 버튼을 눌러주면

정상적으로 출력된 것을 볼 수 있다.
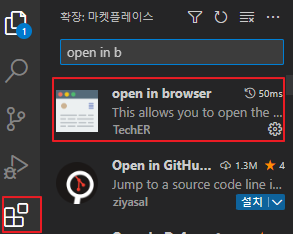
그리고 아까와 같이 마켓 플레이스에서 'open in brower' 를 설치해준다.

이것을 설치하는 이유는 vscode라는 개발 환경에서 browser 실행을 용이하게 하기 위함이다.
추가로 서버 환경에서의 실행을 위해 Live Server라는 확장 프로그램도 설치해주면 된다.

다른 블로그의 주인장 분께서는 html에 <h1> 태그를 활용하여 임시적으로 글을 쓰신 것 같다.
js 파일 내에 내용이 없는데 출력 됐다길래 나도 놀랬다.
'프로그래밍_개발 > Java Script' 카테고리의 다른 글
| 자바스크립트 환경 만들기 (2) | 2023.03.20 |
|---|

댓글